How to import Google Analytics pageview data into Webflow?
Learn how to import Google Analytics pageview data into your Webflow CMS with Flowmonk.
We created our Google Analytics pageview import tool to make it simple to import legacy Google Analytics data to your Webflow site. Other solutions require confusing zaps, complex Airtable base structures or extensive Make scenarios to import Google Analytics pageview data. With Flowmonk's Google analytics import tool you can import your sites pageview data to your Webflow CMS in a matter of minutes.
Step 1: Setup Flowmonk's Pageview syncing flow
The first step is to make sure that you've setup Flowmonk's Webflow pageview flow and mapped the relevant fields. This ensures that all Webflow collections are mapped properly to fields in your Webflow collection so that the legacy Google Analytics pageview data can be synced over to Webflow. If you haven't setup Flowmonk's pageview flow please do so now.
Our import tool will automatically identify when your Webflow site was created and use that date as the starting point for all imported pageview data. Once the pageview data from Google Analytics has been imported our pageview script will begin taking over so that all pageview data is always up to date and syncing to your Webflow site properly.
Step 2: Add the Google Analytics import flow
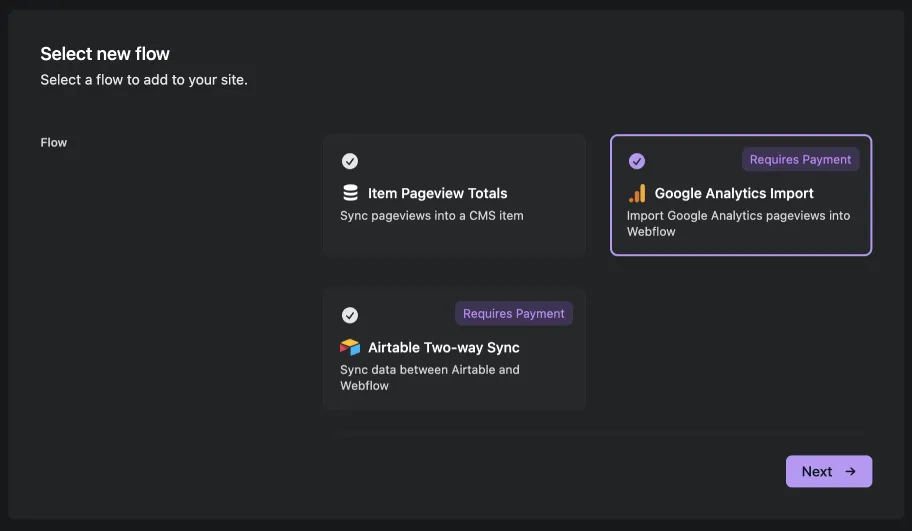
The second step is to click on Add Flow next to your Webflow site in the Flowmonk dashboard. This will direct you to the following page, please select the Google Analytics Import as shown in the following screenshot.

Step 3: Connecting your Google Account
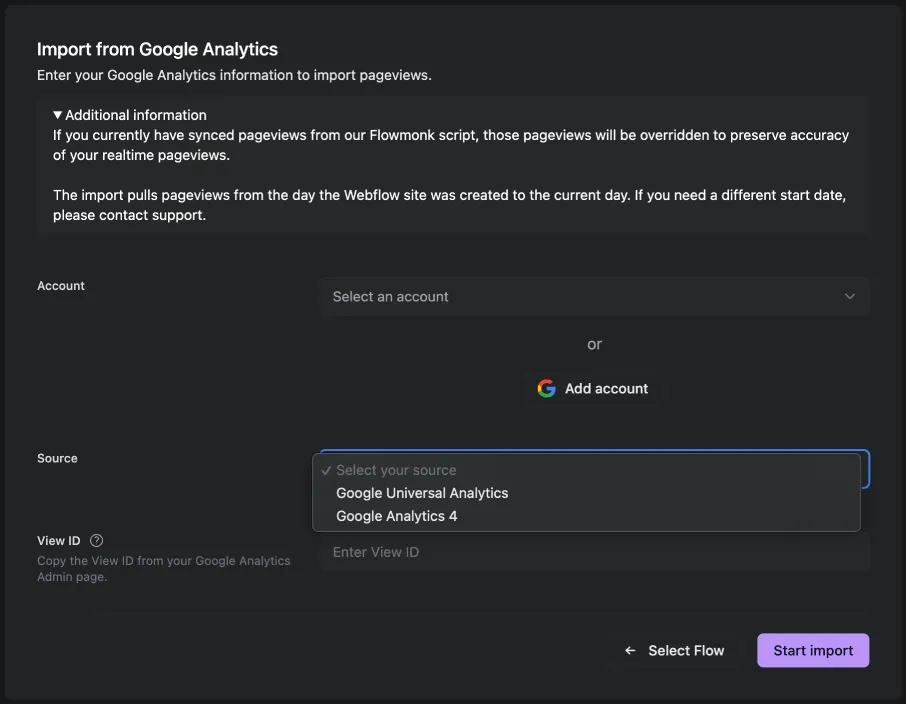
You'll now be presented with the account setup page, your first step is to connect your Google Account associated with the site whose Google Analytics you are trying to import. Please ensure that you provide the necessary property rights when connecting your Google Account so that all pageview data can be synced.
Step 4: Selecting your source
Google Pageview data can be synced from either Google Universal Analytics or Google Analytics 4. Please select your preference of which source you'd like your legacy pageview data imported from.

Step 5: Identifying your view ID or PropertyID
We'll need the View ID or PropertyID from your Google Analytics Admin page. If you are confused about how to find this please click on the question mark and you'll be presented with a video walking you through how to find this information. This step is required to ensure that we pull in the proper information for your Google Analytics import.
Step 6: Importing has begun
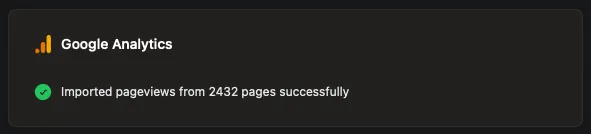
At this point we're now starting the import process. Over the next few minutes we'll start importing your sites pageviews to your Webflow collections based on the views that those pages have received. You can monitor the status of your import via the Flowmonk dashboard. Upon successful import and completion of the process you'll see a confirmation similar to the image below.

Flowmonk
for free
.webp)

.svg)